Do you need to convert PDF to HTML? This post from MiniTool PDF Editor offers you 4 ways to convert PDF to link so that you can share the PDF file with others more easily. You can choose one way according to your need.
Overview of HTML and PDF
#1. What Is PDF?
PDF (Portable Document Format) is a file format developed by Adobe. It encapsulates a complete description of a fixed-layout flat document, including the text, fonts, vector graphics, raster images, and other information into the files so that PDF files can present content in a manner independent of application software, hardware, and operating systems.
#2. What Is HTML?
HTML, short for HyperText Markup Language, is a standard markup language for creating web pages. HTML, CSS, and JavaScript are usually used together to design the user interface of web pages, web applications, and mobile applications.
Web browsers usually receive HTML documents from a web server or from local storage and then render the documents into visual multimedia web pages.
#3. Why Do You Need to Convert PDF to HTML?
The reason why you need to convert PDF to link is that HTML is easier to share than a PDF file. People can even search for it online. If you want to make the PDF file accessed by people as many as possible, converting PDF to URL is a good choice.
How to Convert PDF to HTML
In this part, I will introduce 4 ways to convert PDF to link. You can choose one according to your condition.
Way 1. Use a PDF to HTML Converter
You can use a PDF to HTML converter to convert a PDF file into an HTML file directly. After that, you can host the HTML file on a web server. Then, other people can access this HTML page.
How to convert PDF to HTML? You can use MiniTool PDF Editor. This PDF editing tool not only allows you to edit and annotate PDFs but also allows you to convert PDF to various file formats like HTML, TXT, Word, Excel, PPT, etc.
How to convert PDF to HTML using MiniTool PDF Editor? Here is the guide:
MiniTool PDF EditorClick to Download100%Clean & Safe
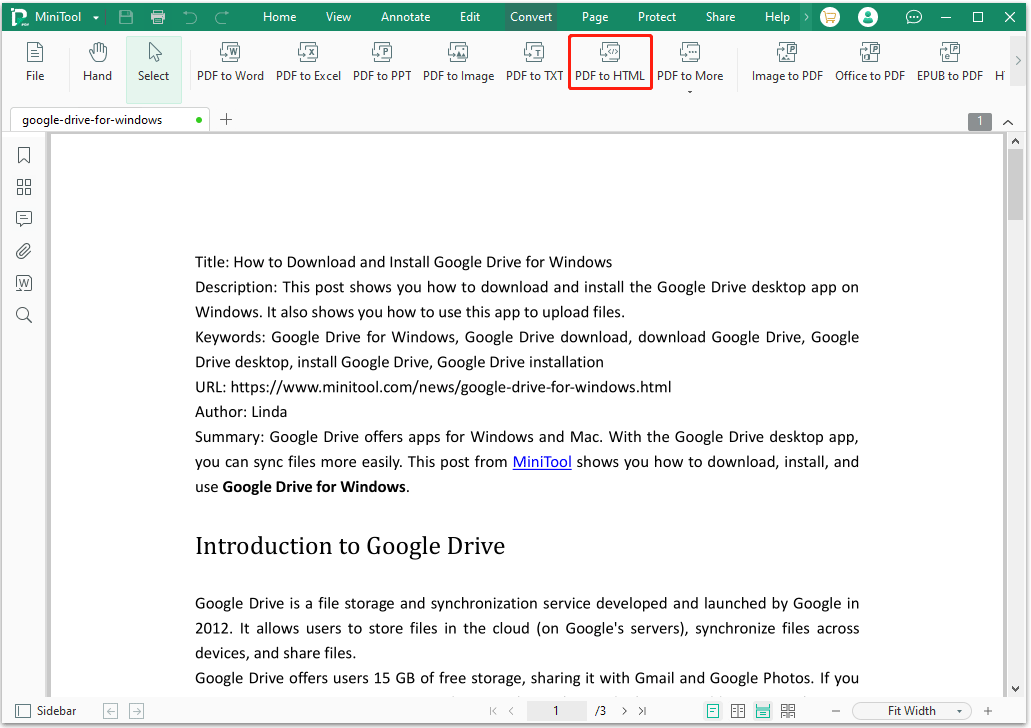
Step 1: Download and install MiniTool PDF Editor. Right-click on a PDF file that you want to convert to HTML and then click Open with > MiniTool PDF Editor. After the PDF file is opened with MiniTool PDF Editor, go to the Convert tab and click PDF to HTML. This will open a new window.

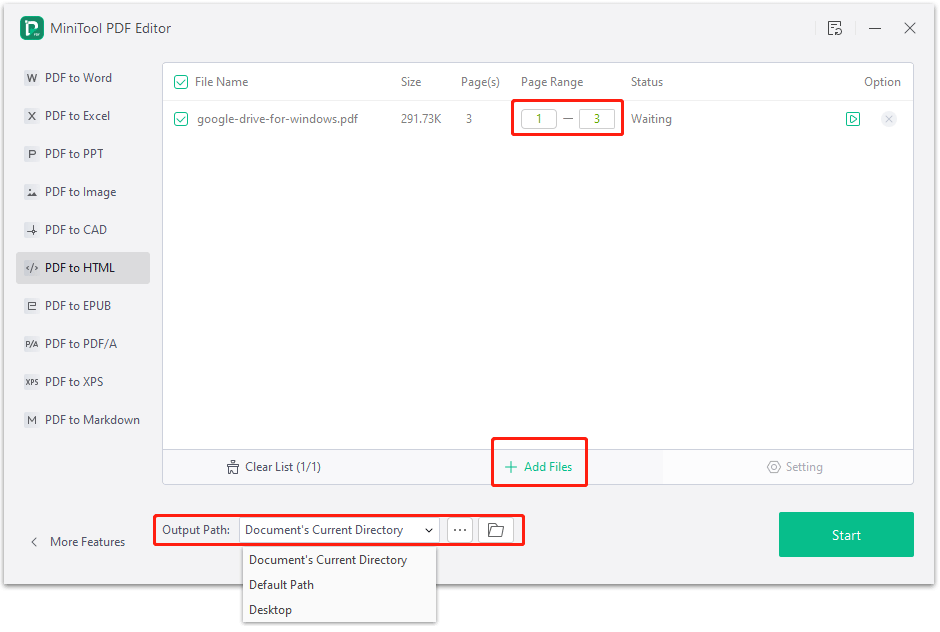
Step 2: On the new window, you can change the following 3 aspects. After that, you can click Start to convert PDF to HTML.
- Add Files: If you want to batch convert PDF files to HTML files, you can click this button to select more PDF files.
- Page Range: If you want to convert part of the PDF file to an HTML file, you can change the page range manually.
- Output Path: This is the save location of the HTML file, you can change it according to your need.

Way 2. Embed PDF into HTML
As we all know, Google Chrome, Microsoft Edge, and many other browsers can open PDF files. Therefore, many people will like to embed PDF files into HTML pages. Many websites will use this method to display the specs of their products. Then, users can view and download the PDF files in browsers.
In addition, when the PDF file is opened in a browser, you can see that the PDF file has an address, but the suffix of the address is pdf, not html. You can share this PDF file with other people by sending this link. They can use the address to find and open this PDF in a browser.
To embed a PDF, you can use the <embed>, <object>, <a>, or <iframe> tags. These codes can specify how the PDF will appear on the web page, whether it can be downloaded, and how visitors to the web page can interact with the PDF.
Taking the <embed> tag as an example, the code should be as follows:
<embed src= “file_path/file_name.pdf” type=”application/pdf” width=”##%” height=”##px” />
- Src specifies the file path for the desired PDF.
- Type specifies the file type. For a PDF file, the type should be application/pdf.
- Width specifies the content width, given as a percent.
- Height specifies the content height, given as pixels.
Way 3. Use Python
If you’re using Python to build an HTML file or webpage, you can use Python to convert PDF to HTML. Here is the guide:
Step 1: Use the “pip install pdfkit” to install the pdfkit library.
Step 2: Save the following simple Python script as a file (convert_pdf_to_html.py for example). Then, run this file with the command “python convert_pdf_to_html.py”.
- import pdfkit
- pdf_file = open(‘my_pdf_file.pdf’, ‘rb’)
- html_file = pdfkit.from_pdf(pdf_file, “my_html_file.html”)
- pdf_file.close()
This script will convert the PDF file named “my_pdf_file.pdf” to an HTML file named “my_html_file.html.” You can change the file name according to your condition.
Way 4. Use a Cloud Storage Service
Talking Google Drive as an example, it offers 2 ways to convert PDF to HTML.
Way 1. Convert a PDF File to an HTML File
- Sign in to Google Drive.
- Click New > File upload to upload a PDF file to Google Drive.
- Right-click the PDF file and choose Open with > Google Docs.
- Click File > Download > Web Page (.html, zipped). You will get a ZIP file. Unzip it and you will find the HTML file.
Way 2. Convert PDF to Link
If you don’t want to display the PDF file on a webpage and you just want to convert PDF to link to share the PDF file more easily, you can use this method. other people can use this link to visit the PDF file and download it.
- Sign in to Google Drive.
- Click New > File upload to upload the PDF file to Google Drive.
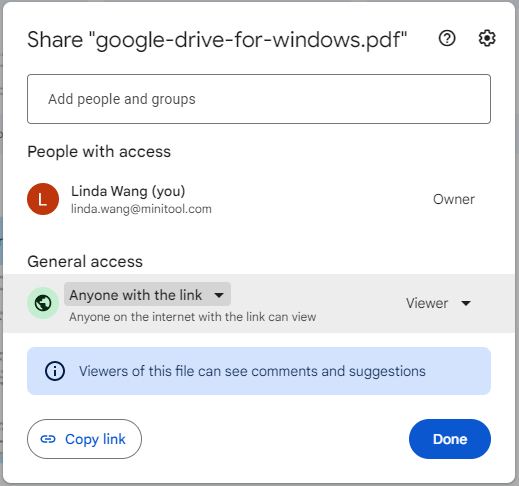
- After that, right-click the uploaded PDF file and click Get link.
- Under General access, click the drop-down menu to select Anyone with the link.
- After that, click Copy link. You can send this link to other people. Then, they can access this PDF file via the link.

Bottom Line
Do you know other ways to convert PDF to HTML? Share them with us in the following comment zone. In addition, if you have encountered problems when using MiniTool PDF Editor, feel free to contact us via [email protected]. We will get back to you as soon as possible.


