HTML, short for HyperText Markup Language, is a standard markup language for creating web pages. HTML, CSS, and JavaScript are usually used together to design the user interface of web pages, web applications, and mobile applications.
The most well-known HTML documents are web pages. Some people may want to know how to convert HTML to images. If you also have this need, you can use the following methods.
Way 1. Use Google Chrome
Google Chrome has a screenshot feature, allowing you to capture the whole webpage as a PNG file. If you want to convert HTML to PNG, this method is a good choice. Here is the guide:
- Open a webpage on Google Chrome.
- Press F12 to open the Developer tools. If you are using macOS or iOS systems, you need to press Command + Option + I.
- Press Ctrl + Shift + P to open the command box. If you are using macOS or iOS systems, you need to press Command + Shift + P.
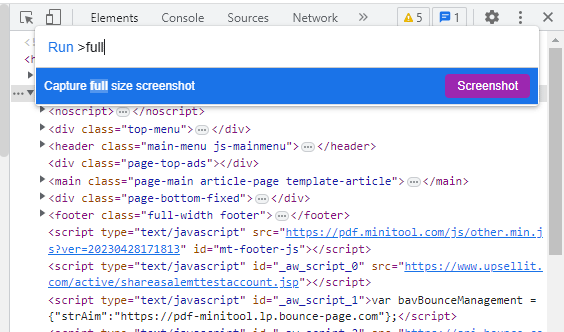
- In the command box, type “full size screenshot” and then click the Screenshot button. This will capture the whole web page as a PNG file.

Way 2. Use Paint
Paint is a tool coming with Windows. It can’t convert HTML to image directly, but it can convert PNG to JPEG, BMP, and GIF. Therefore, combining Google Chrome, it can convert HTML to JPEG, BMP, and GIF. Here is the guide:
- Use Google Chrome to convert HTML to PNG.
- Right-click on the PNG file and choose Open with > Paint.
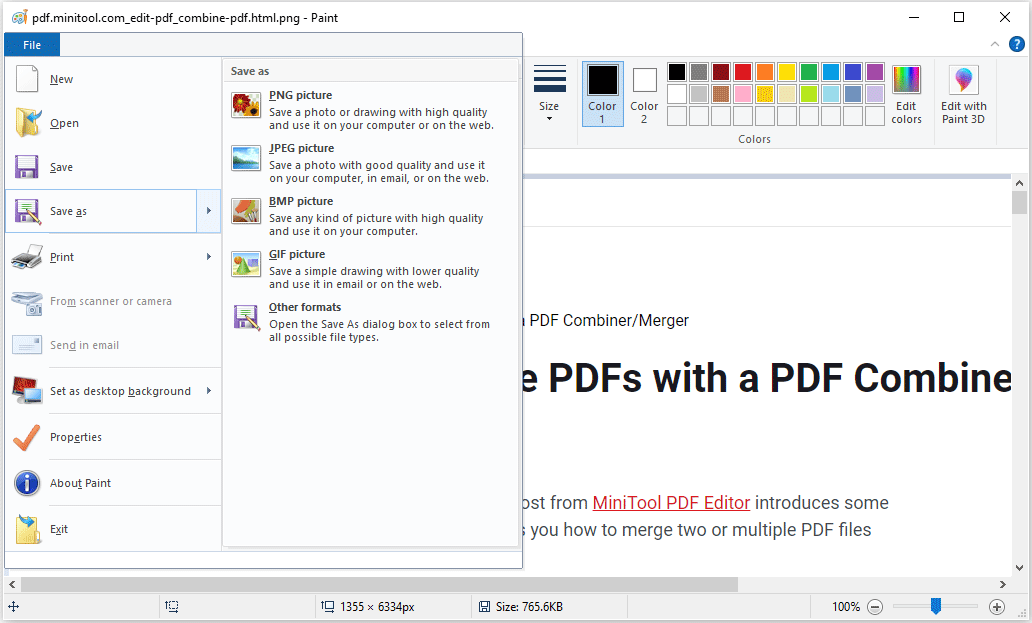
- On the Paint tool, click File > Save as and then choose JPEG, BMP, or GIF.
- Choose the save location and change the name.

Way 3. Use MiniTool PDF Editor
MiniTool PDF Editor is a PDF editing tool. You can use it to write and draw on a PDF; add notes, images, shapes, stamps, attachments, watermarks, and links to PDF; split/merge/compress PDFs, etc. In addition, it also offers a Convert feature, allowing you to convert PDFs and images.
With the Convert feature, you can convert HTML to JPG, PNG, BMP, TIF, and ICO. To convert HTML to image using MiniTool PDF Editor, here are 2 main ways.
MiniTool PDF EditorClick to Download100%Clean & Safe
#1. Use the PDF to Image Feature
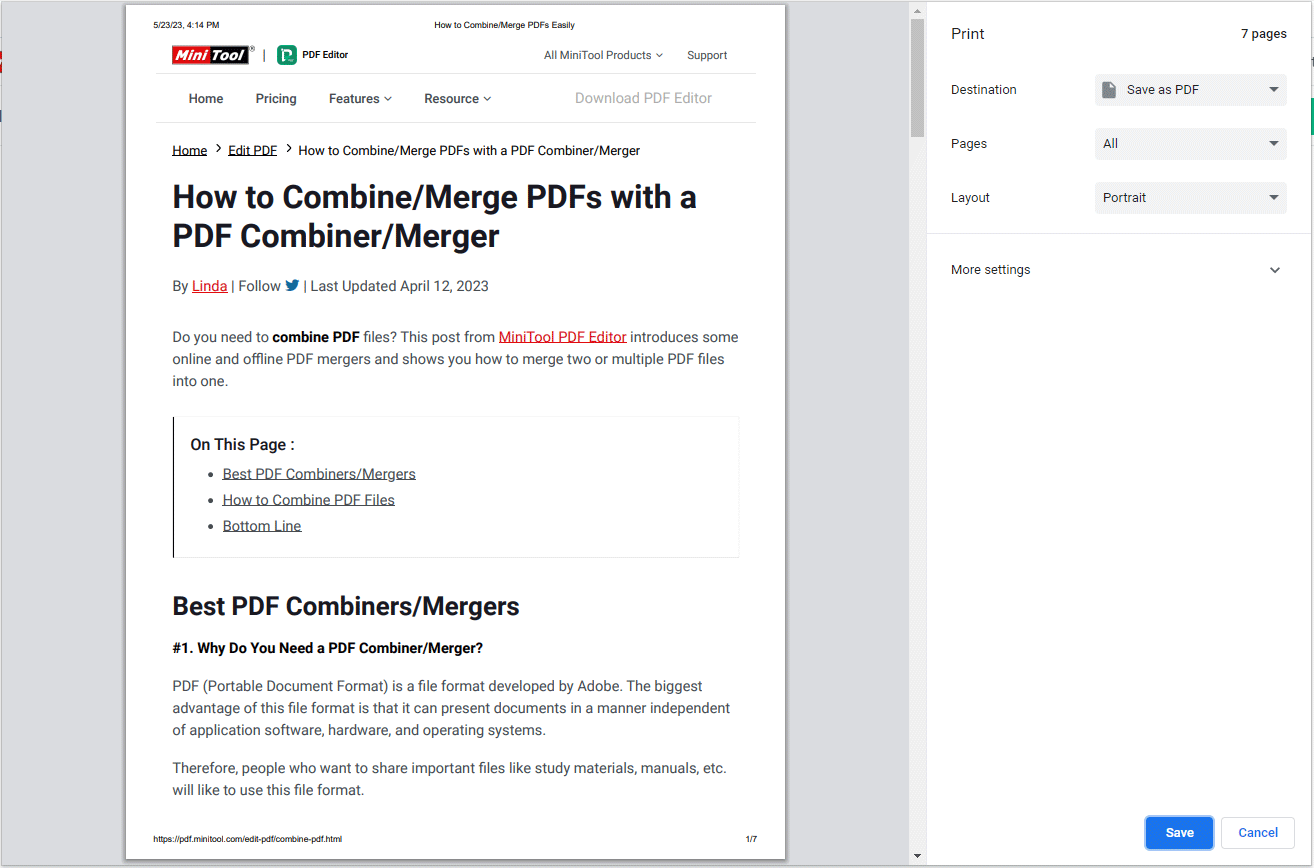
Step 1: Open a webpage on a browser. Right-click on the blank area and choose Print. On the Print window, set the Destination as Save as PDF and then click Save. On the Save As window, change the File name and choose the save location. Then, click Save. You will get a PDF file.

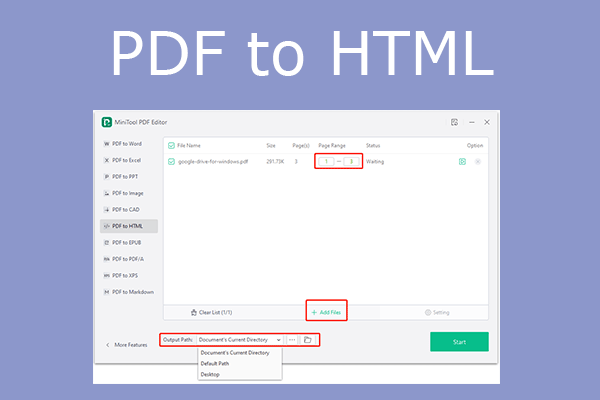
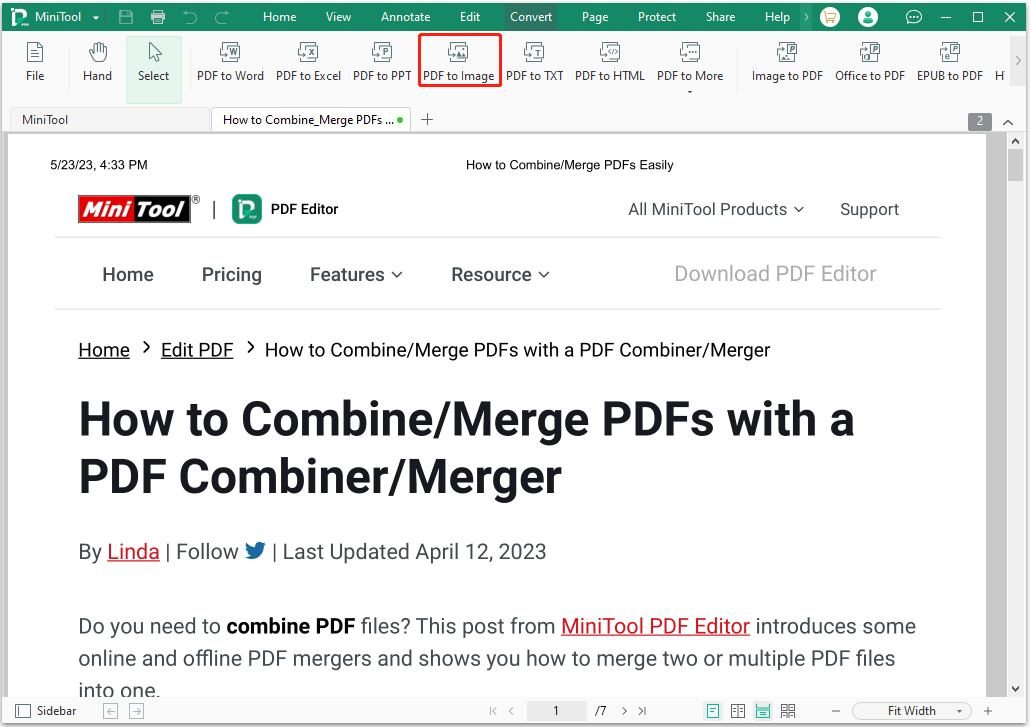
Step 2: Download and install MiniTool PDF Editor. Open the PDF file with MiniTool PDF Editor. Go to the Convert tab and click PDF to Image. This will open a new window.

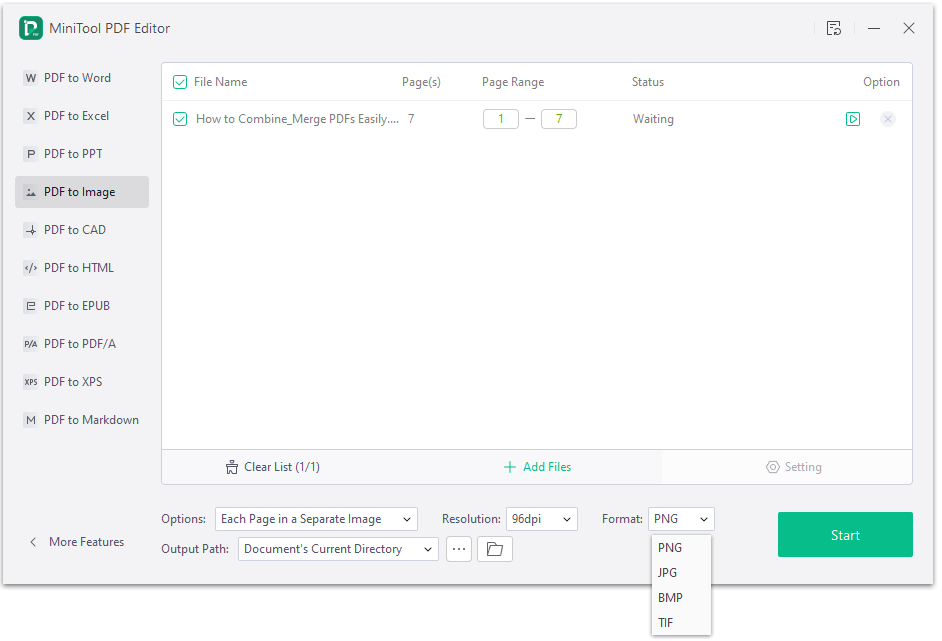
Step 3: On the pop-up window, you can change the following parameters. If all is OK, you can then click Start.
- Page Range: If you print HTML as PDF, the PDF file usually has many pages. You can decide to convert what pages to images by changing the page range.
- Options: You can decide whether to convert each page to a separate image or all pages to one image file.
- Resolution: You can choose 72dpi, 96dpi, 200dpi, 300dpi, or 600dpi according to your need.
- Format: PNG, JPG, BMP, and TIF are supported. If you want to convert HTML to what image format, choose that format. For example, if you want to convert HTML to JPG, select JPG format.

#2. Use the Image Converter Feature
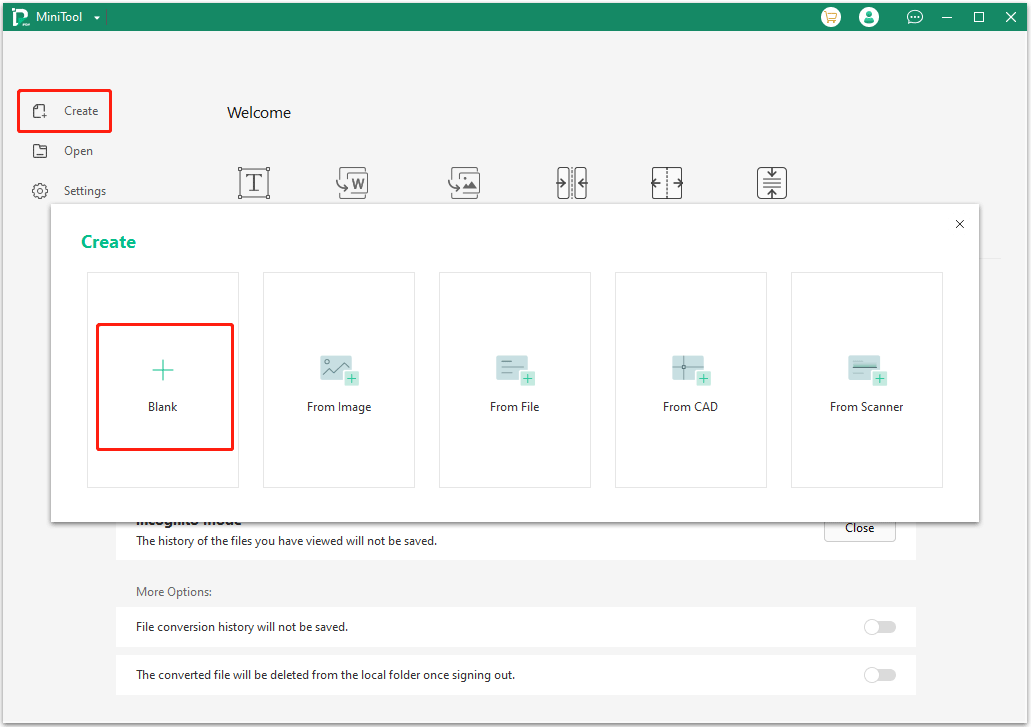
Step 1: Use Google Chrome to convert HTML to PNG. Launch MiniTool PDF Editor and click Create > Blank. The convert feature is only available after you open a PDF file. Therefore, you need to create a blank PDF file first.

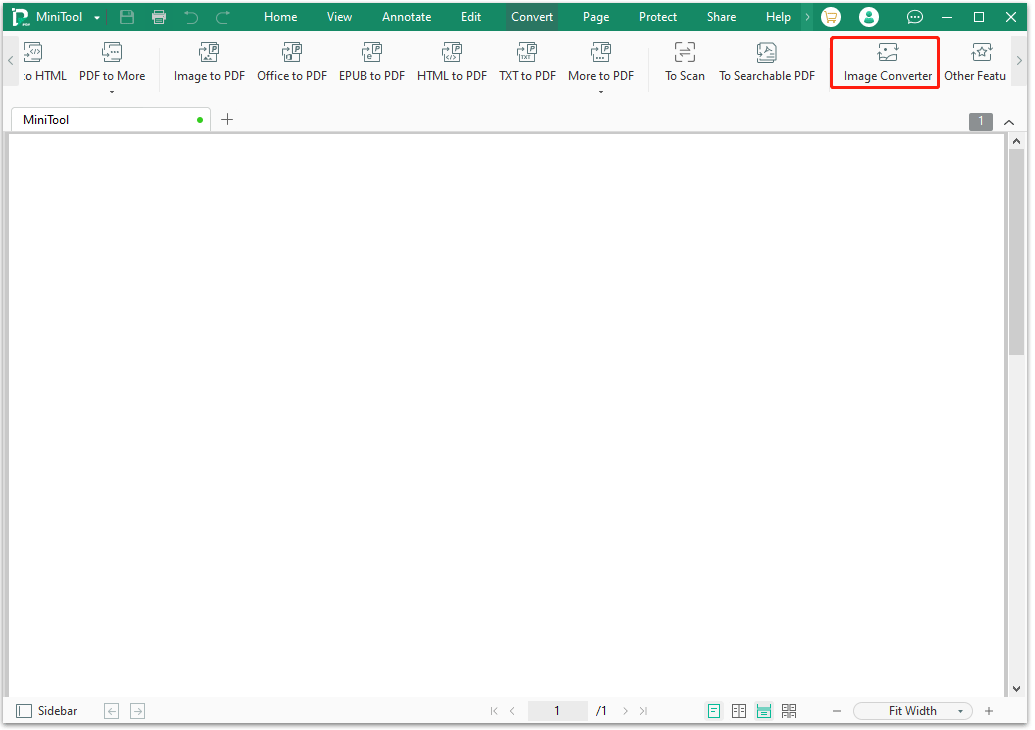
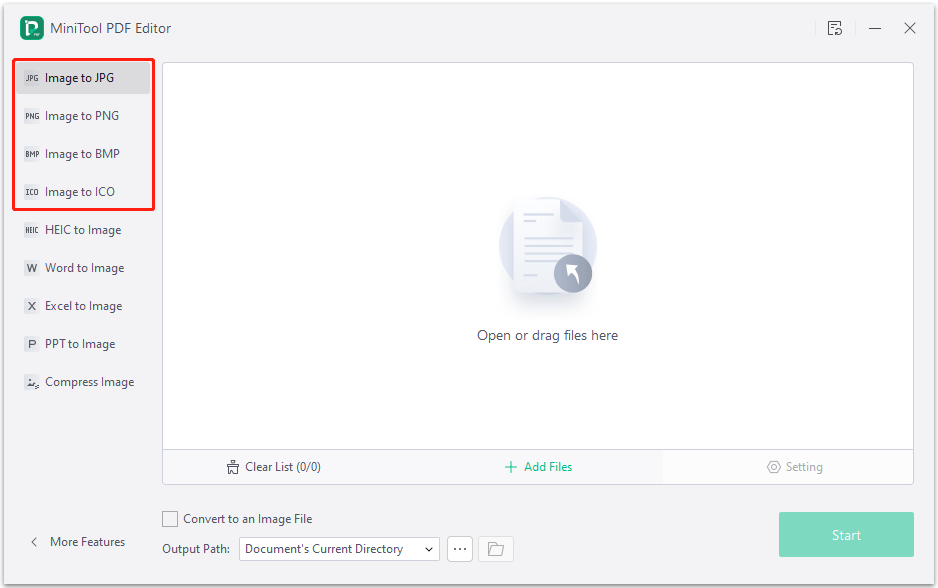
Step 2: Go to the Convert tab and click Image Converter. This will open a new window.

Step 3: On the new window, you can see Image to JPG, Image to BMP, and Image to ICO. Using these features, you can convert HTML to JPEG, BMP, and ICO.

Way 4. Use Packages
How to convert HTML to images in Python? You can use the html2image module. It can convert HTML to GIF, PNG, JPG, BMP, and TIFF directly. You can get it using the pip install html2image command. Then, follow the guide on GitHub to convert HTML to GIF, PNG, JPG, BMP, and TIFF.
How to convert HTML to images in JavaScript? You can use the html-to-image library. It can convert HTML to SVG, PNG, JPEG, Blob, Canvas, and PixelData. You can get it using the npm install –save html-to-image command. Then, follow the guide on GitHub to convert HTML to SVG, PNG, JPEG, Blob, Canvas, and PixelData.
Bottom Line
Is this post useful to you? Do you know other ways to convert HTML to PNG, JPG, GIF, SVG, and other image formats? Share them with us in the following comment zone. In addition, if you have encountered problems when using MiniTool PDF Editor, feel free to contact us via [email protected]. We will get back to you as soon as possible.